
BEA WebLogic Workshop (以下 Workshop と略します) は Web サービスに基づくエンタープライズアプリケーションの開発および実行環境を提供します。開発者は VB ライクな GUI プログラミングにより、バックエンドリソースと連携した Web サービスを迅速かつ簡単に構築することができます。しかも Workshop のランタイム環境は BEA WebLogic Server (以下 WLS と略します) 上のフレームワークとしてデザインされているため、Workshop で作成した Web サービスは WLS の持つ高いパフォーマンスや信頼性といった恩恵を受けることができます。
本稿では Workshop の入手からインストール、その後 HelloWorld デモの作成方法までを解説していきます。なお現在はベータ版という位置付けなので、製品版の段階で画面やファイル構成に変更が行われる可能性があります。予めご了承ください。
4/24 現在、Workshop のベータ版が以下のサイトでダウンロード可能です。ダウンロードモジュールには Workshop を使用するのに必要な BEA WebLogic Server 7.0 Beta も含まれます。
http://commerce.bea.com/downloads/weblogic_workshop.jsp
ダウンロードした実行モジュール (wlworkshopbeta_win.exe) をダブルクリックして、インストールウィザードを起動します。後はウィザードに対して必要な情報を答えていくだけで、Workshop および WLS のインストールは完了します。
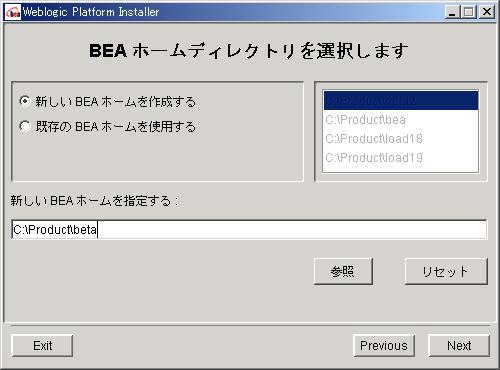
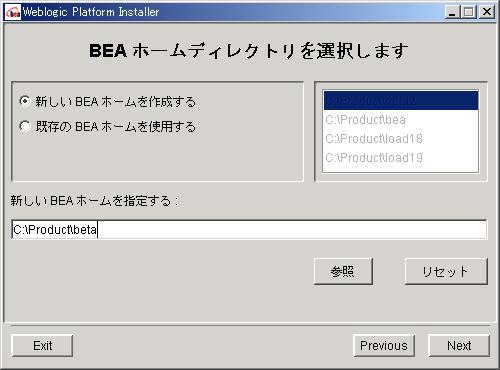
1. BEA ホームディレクトリを指定します。既存の BEA ホームを使用しても良いのですが、今回はベータ版ということもありますので、ベータ用の BEA ホームを新規で作成してください。そうすることで以降のインストール作業は非常にスムーズになります。

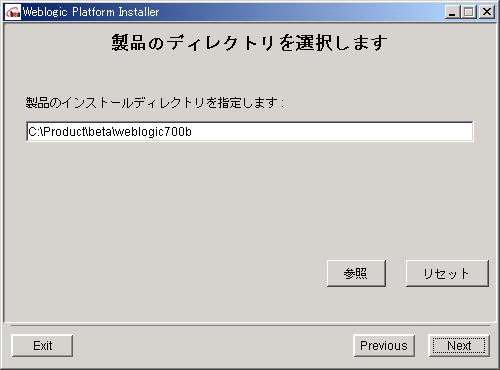
2. 製品のインストールディレクトリを指定します。今回はデフォルトのままで次へ進みます。

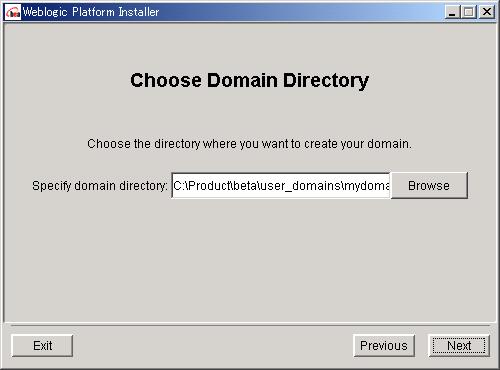
3. ユーザ用のドメインを作成します。今回は必要ないのですが、デフォルトのままで次へ進みます。

4. 最後に Windows サービスとしてインストールするかを決定します。デフォルトのまま No を選択します。

5. インストーラが作業を開始し、問題がなければインストールは完了です。
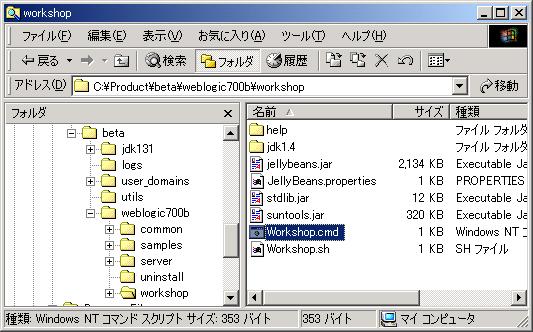
1. まず始めに Workshop 開発環境を起動します。<インストールディレクトリ>/workshop の Workshop.cmd を使用してください。

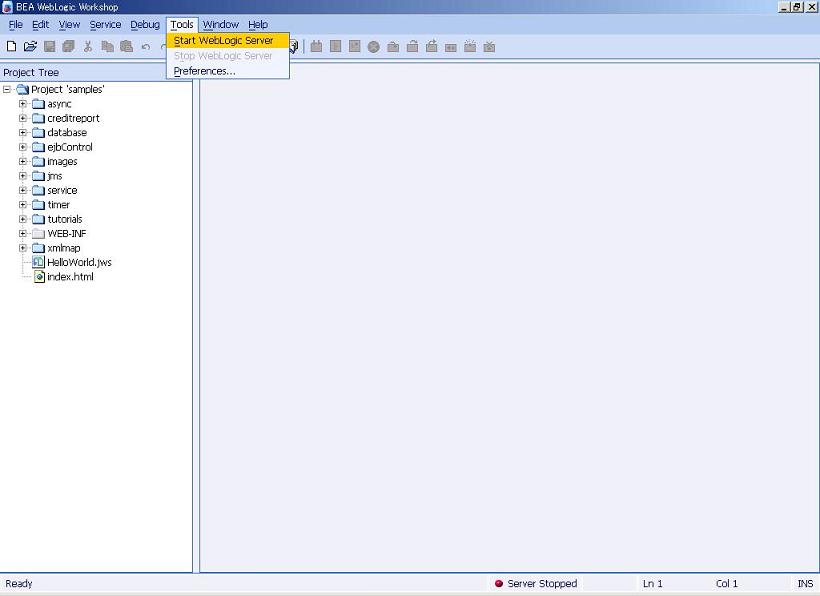
2. 次に Workshop のランタイム環境となる WLS を起動します。メニューから [Tool] → [Start WebLogic Server] を選択してください。画面下部の赤いランプを選択して右クリックしても、起動用のメニューを表示することができます。

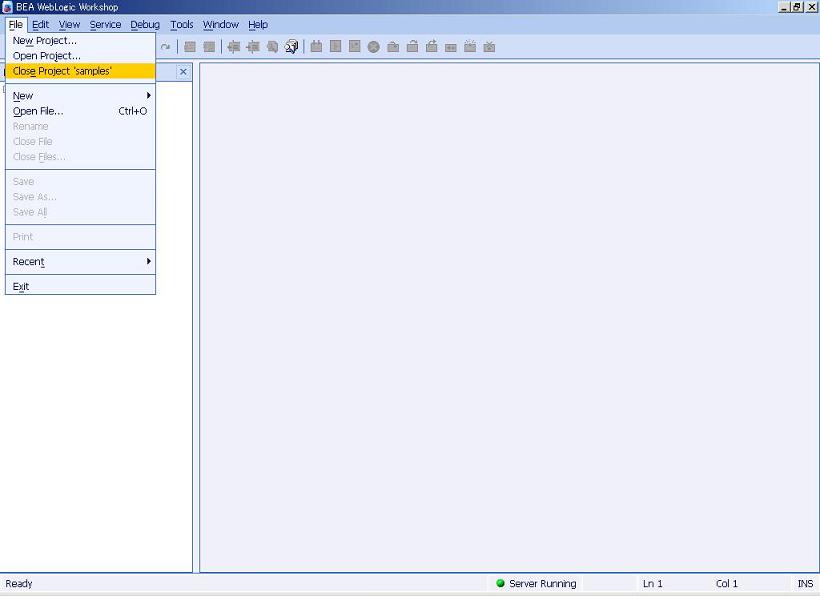
3. オープン中のプロジェクトがあれば閉じます。メニューから [File] → [Close Project *****] を選択してください。

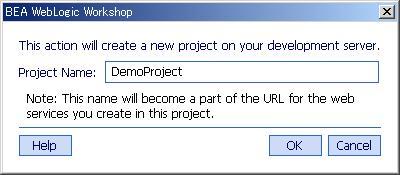
4. デモプログラム用のプロジェクトを作成します。メニューから [File] → [New Project] を選択してください。ウィンドウが表示されたら、プロジェクト名に「DemoProject」と入力し、[OK] ボタンを押してください。

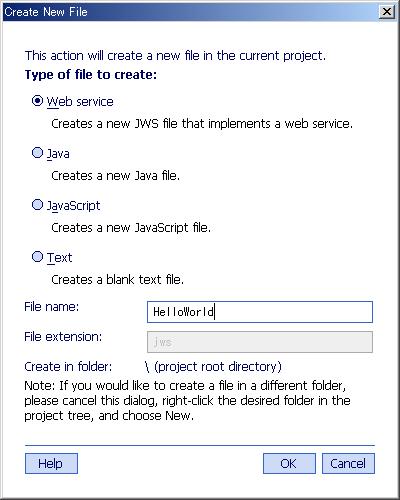
5. プロジェクトを作成した段階で、同時に Web サービス用のファイルなどを作成することができます。ウィンドウのラジオボタンで「Web サービス」が選択されていることを確認してください。そしてファイル名に「HelloWorld」と入力し、[OK] ボタンを押してください。

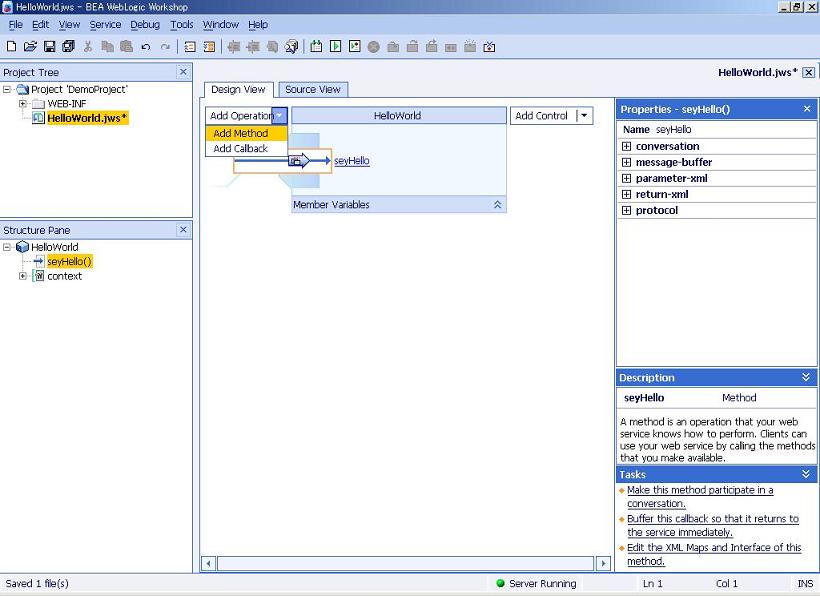
6. HelloWorld の Web サービスに対して、メソッドを作成します。画面中央のデザインキャンパスにおいて、[Add operation] のプルダウンメニューから [Add Method] を選択してください。デフォルトで method1 が作成されますので、sayHello とリネームしてください。

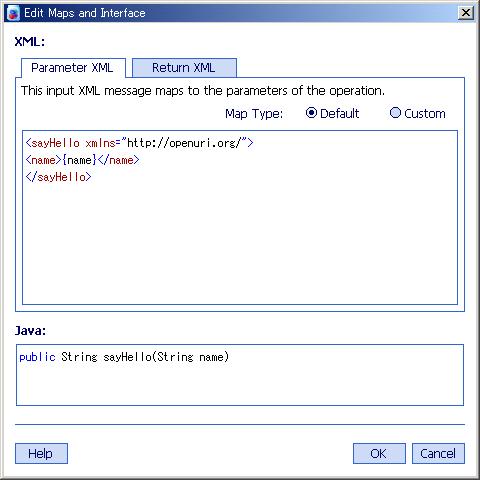
7. メソッドに対してパラメータおよび返り値を設定します。デザインキャンパスの矢印をダブルクリックしてください。ウィンドウが表示されたら、ウィンドウ下部の Java メソッドを String sayHello(String name) と書き換えて、[OK] ボタンを押してください。

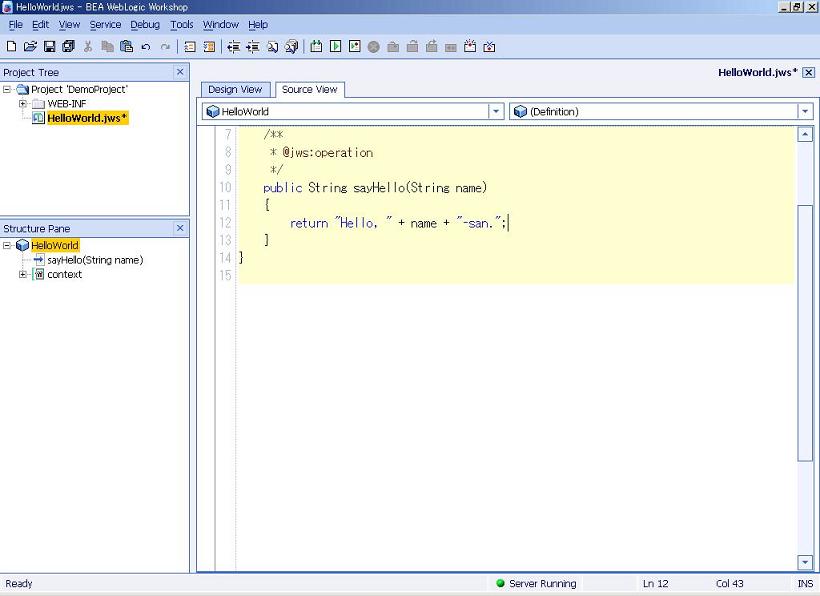
8. メソッドを実装します。デザインキャンパスの sayHello のリンクをクリックしてください。ソースキャンパスに切り替わるので、sayHello メソッドを以下のように実装してください。

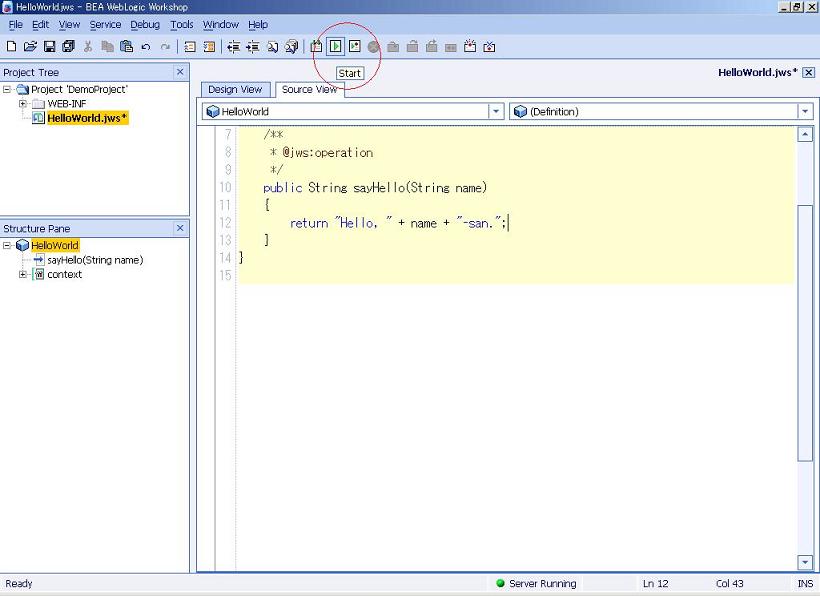
9. 以上でコーディングは完了しましたので、Web サービスをビルドしデプロイします。ツールバーから [スタート] ボタンを押してください。画面下部に「Build stated」と表示され、「Server running」と表示されたらデプロイ完了です。

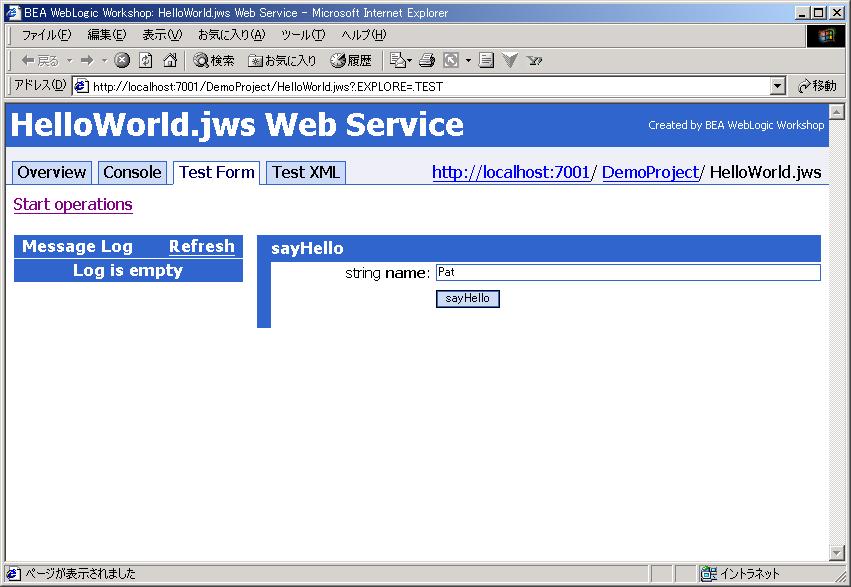
10. デプロイが完了した時点で Workshop は自動的にテスト用ブラウザを起動します。フォームに適当な名前を入力して実行すれば、Web サービスの動作を確認することができます。

11. 以上で今回の HelloWorld デモは完了です。テスト画面の [Overview] タブを押すとこの Web サービスを表す WSDL をチェックすることができます。この WSDL を使用して Microsoft SOAP Toolkit を使った Excel クライアントと連携させることも可能です。本稿では割愛しますが、是非チャレンジしてみてください。
今回は Workshop を用いて単純な HelloWorld の Web サービスを作成しました。思った以上に簡単だったのでビックリされた方もいるのではないでしょうか?
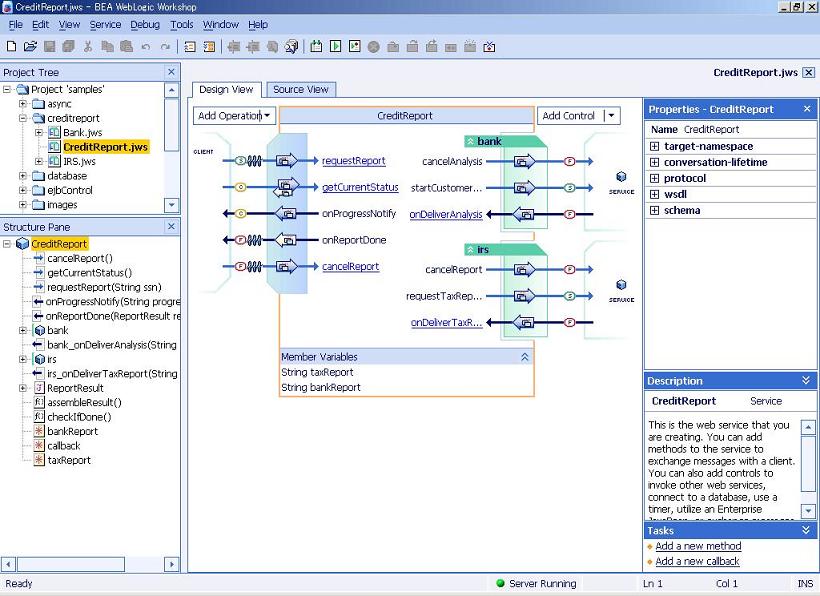
しかも Workshop では、バックエンドリソースと容易に連携するための機能も提供しています。Control と呼ばれるラッパクラスをウィザード形式でジェネレートすることで、EJB や JMS などの J2EE リソースをローカルリソースのように使用することができます。同様にしてインターネット/イントラネット上に公開されている Web サービスとも連携することが可能です(プロジェクト samples にて様々な連携サンプルが提供されています)。言葉を変えれば、Workshop で作成する Web サービスには、機能拡張の方法が無限に提供されているわけです。

以上のように Workshop は Web サービスの迅速な開発と高い拡張性を合わせ持った製品です。簡単で強力な Workshop の魅力を、この機会に是非一度お試しください。