現在マッシュアップアプリケーションで使えるサービスの提供方法は下記の3パターンに分類できる。
- Webサービス
決められた方法によりリクエストを送ると、主にXMLのデータを戻す方法によりいろいろなデータを取得する事ができる。
今回は「じゃらんWebサービス」を例にあげてみる。(2.2.1 参照)
- JavaScript
サービス提供サイトからのJavaScriptファイルをScriptタグのSRC属性で指定する事によりいろいろなサービスを利用することができる。
今回は「VirtualEarth」を例にあげてみる。(2.2.2 参照)
- サーバコンポーネント
サービス提供サイトで公開されているモジュールを組み込む事によりいろいろなサービスを利用する事ができる。
今回は「Google Calendar」を例にあげてみる。(2.2.3 参照)
本記事では、この3パターンの呼び出し方法の使い方についてみてみる。
また、初めて使う事を想定して、実際の操作の流れを追って記述する事とする。
今回作成するマッシュアップアプリケーションは、「じゃらんWebサービス」で提供されるホテル情報を「VirtualEarth」で提供される地図上に表示する。
さらに、地図上に表示されたホテル情報から、「Google Calendar」に予定として登録する。
では、順を追ってみていく事とする。
まずは、Webサービスの呼び出し方法について解説する。
ここでは「じゃらんWebサービス」を例に上げて解説する。
【じゃらんWebサービスのAPIキーの取得】
多くのWebサービスでは利用するにあたりユーザ登録が必要となる。
ユーザ登録に必要な情報はサイトによって異なるが、それほど多くない事が多い。
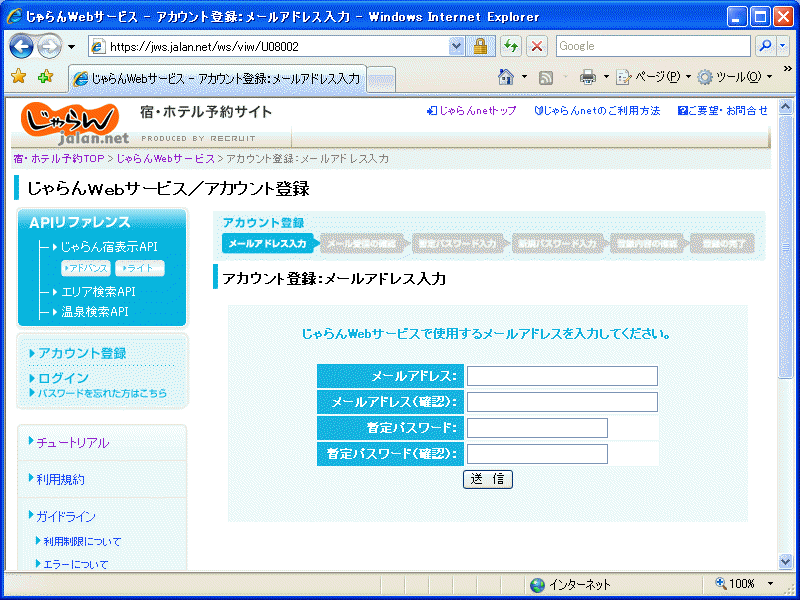
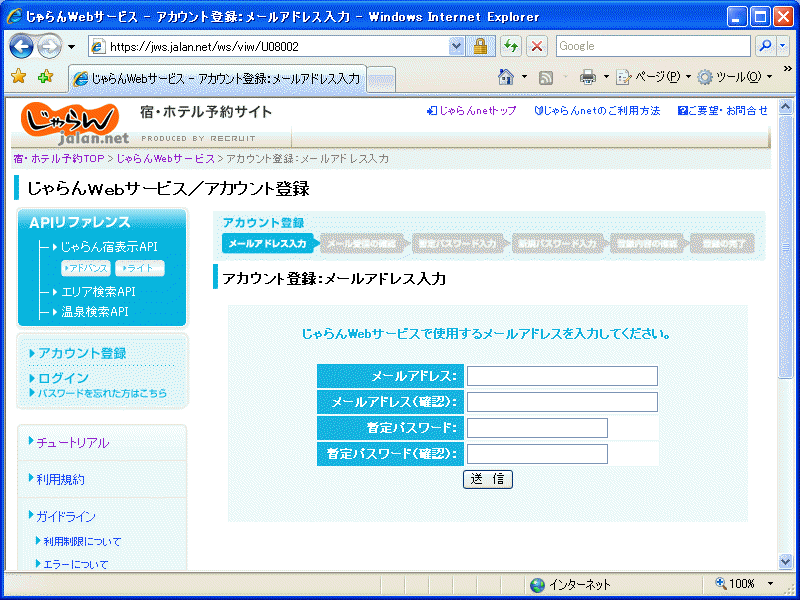
じゃらんWebサービスでは、メールアドレスとパスワードの設定により登録が可能である。

メールアドレスと暫定パスワードを入力して送信ボタンをクリックすると、入力したメールアドレス宛にメールが届く。
届いたメールに記載されているリンクを開き、暫定パスワードを再度入力する事により、登録が完了する。

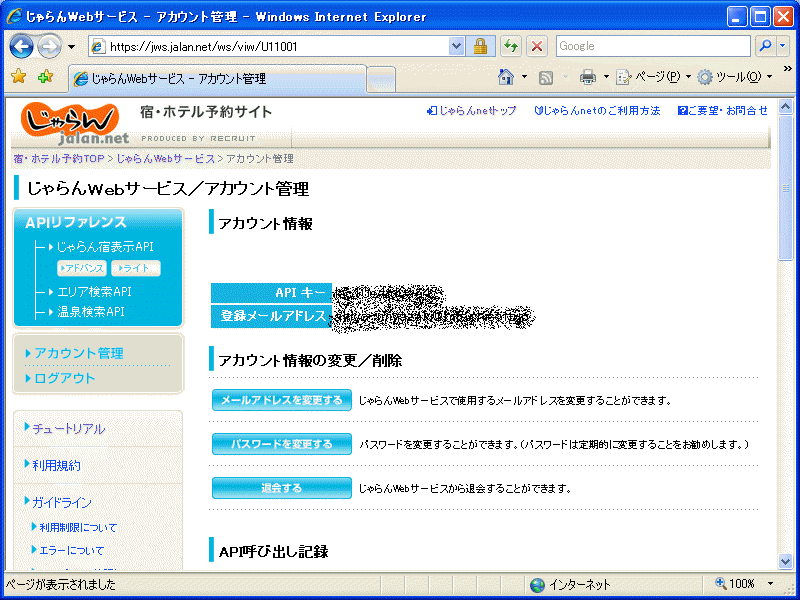
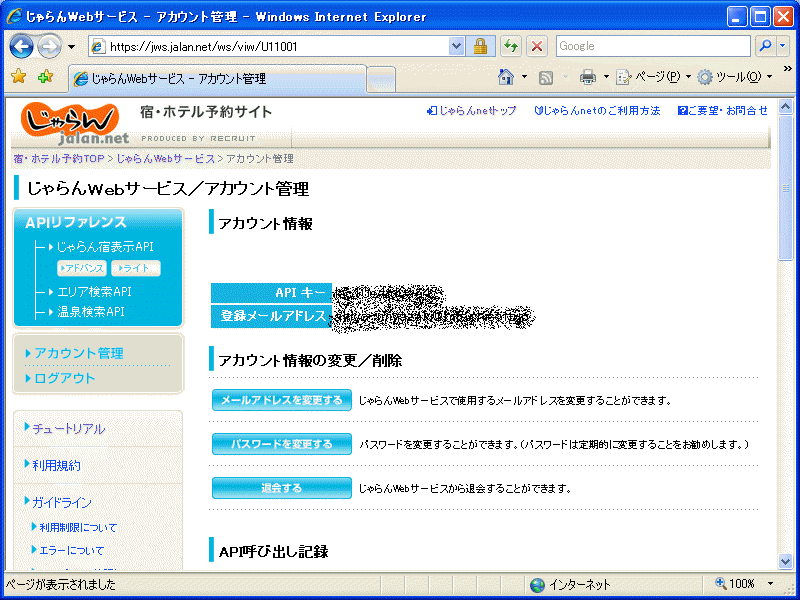
登録完了後にログインすると、作成されたAPIキーを確認できる。
このAPIキーは「じゃらんWebサービス」を利用するときに必要となる。
【ブラウザを使ったWebサービス呼び出し】
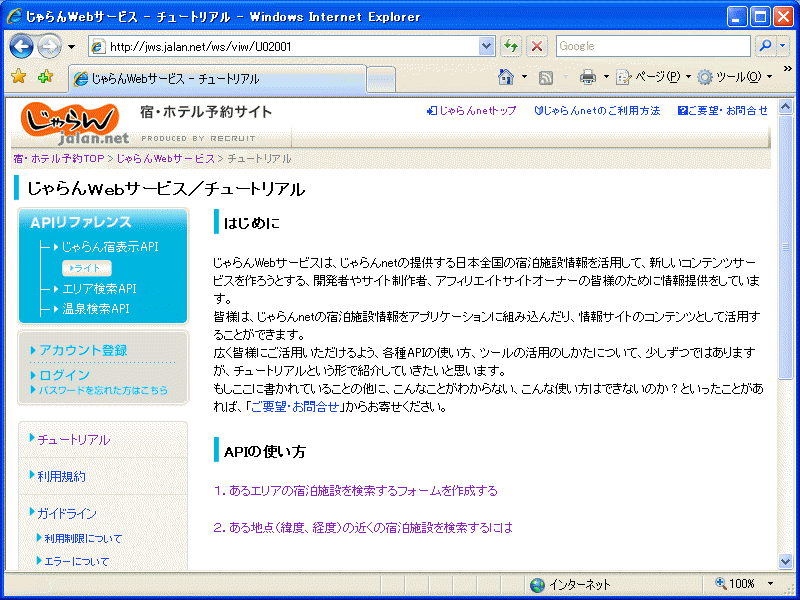
まずは、ブラウザで「じゃらんWebサービス」を呼び出してみる。
呼び出し方法はサイト上にチュートリアルが載っている事が多いため、サイトを参考にすると良い。

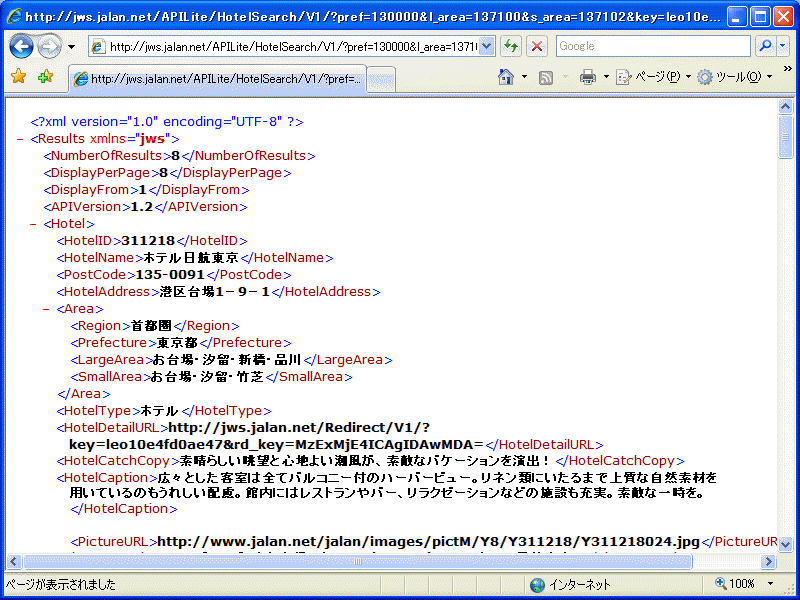
チュートリアルの記述に従って、ブラウザのURL欄にリクエストクエリを入力する。
(http://jws.jalan.net/APILite/HotelSearch/V1/?key=**********&pref=130000&l_area=137100&s_area=137102)
この時、先ほど確認したAPIキーをリクエストクエリの一部(上記例では*の部分)として埋め込む形となる。
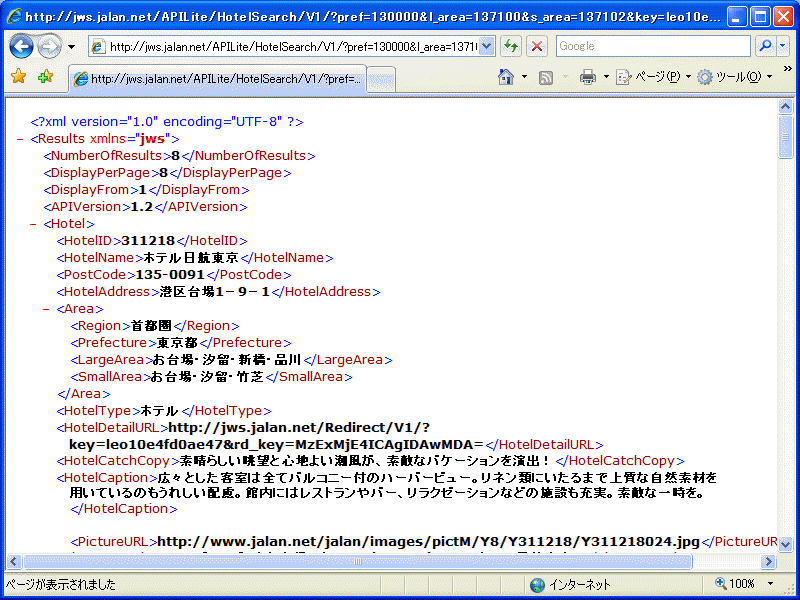
リクエストを送ると、レスポンスデータ(XML)がブラウザに表示される。

【ASP.NETからのWebサービス呼び出し】
いよいよASP.NETからWebサービスを呼び出してみる。
ここではWebページ上のボタンクリック時にWebサービスを呼び出し結果を一覧形式で表示する。
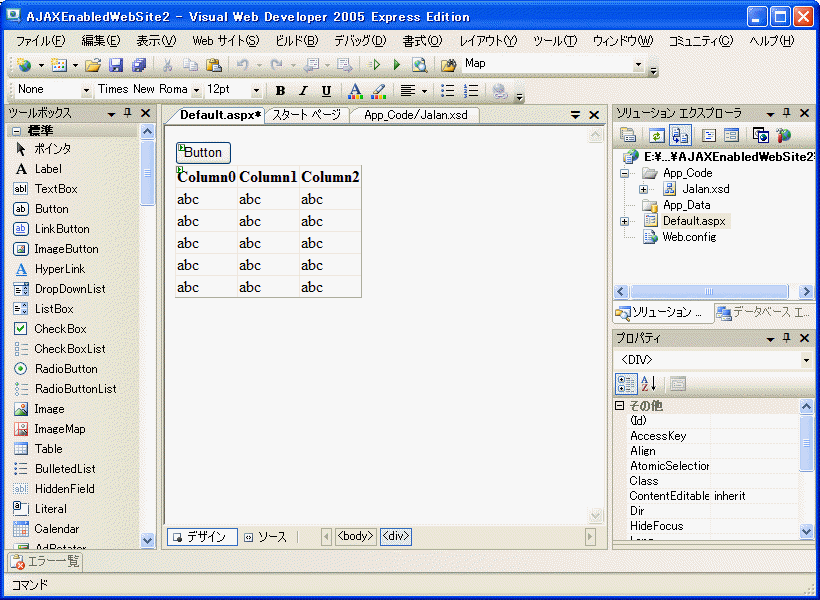
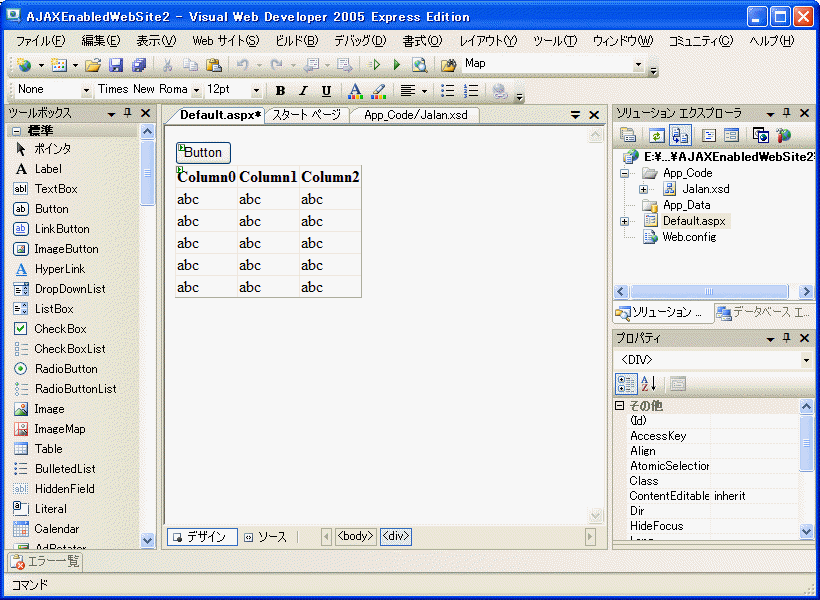
まずは、画面にButtonコントロールとGridViewコントロールを貼り付ける

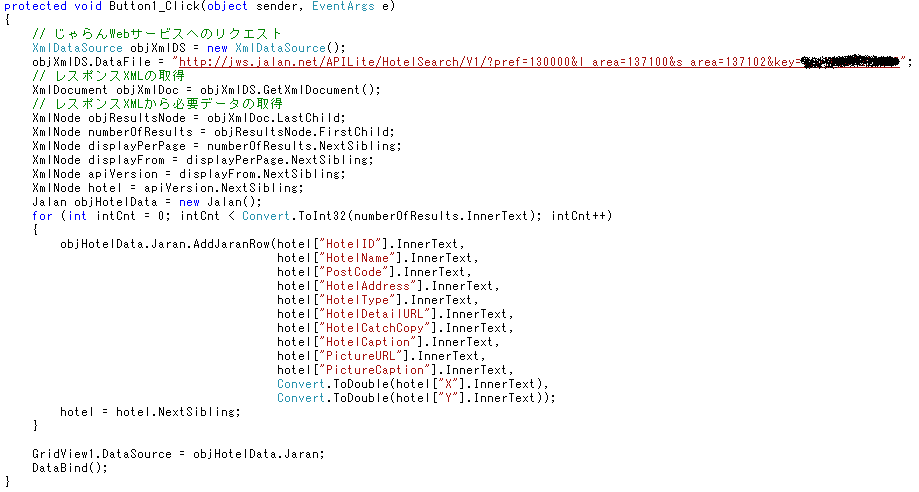
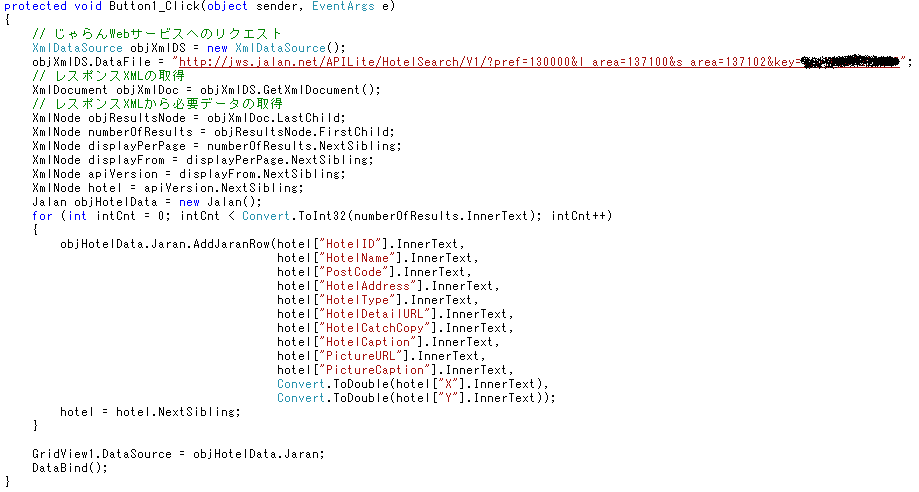
次にボタンクリック時の処理を記述する。
REST WebサービスはXmlDataSourceを利用すると簡単に呼び出せる。
下記のコードでリストボックスにホテル名の一覧が表示できる。

取得したXMLデータをXmlDocumentクラスを使い、GridViewコントロールで扱いやすいDataSetに格納している。
次に、JavaScript提供タイプの使い方について解説する。
ここでは2.2.1で取得したデータを「VirtualEarth」を使い地図上に表示する。
【地図を表示させる】
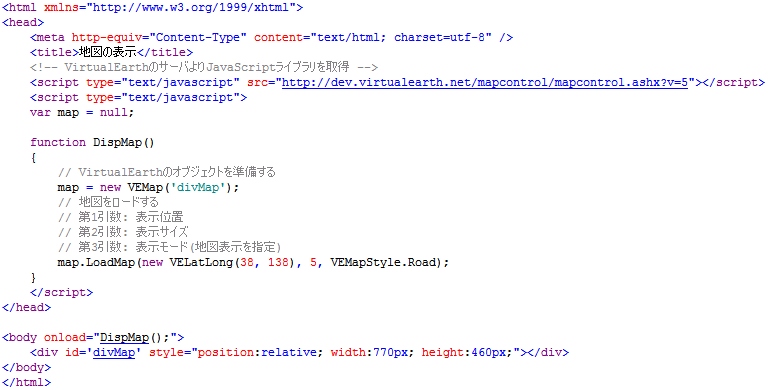
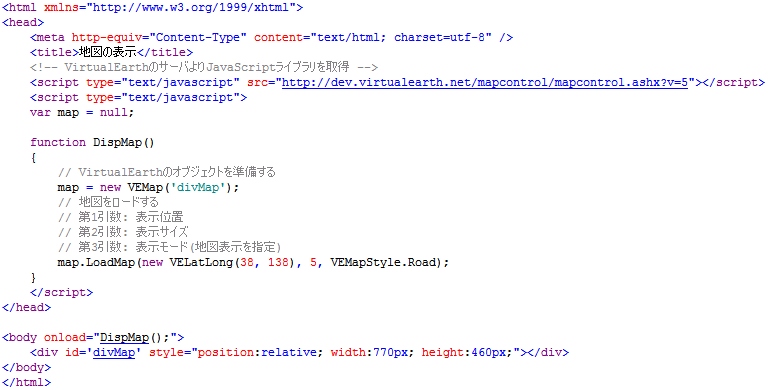
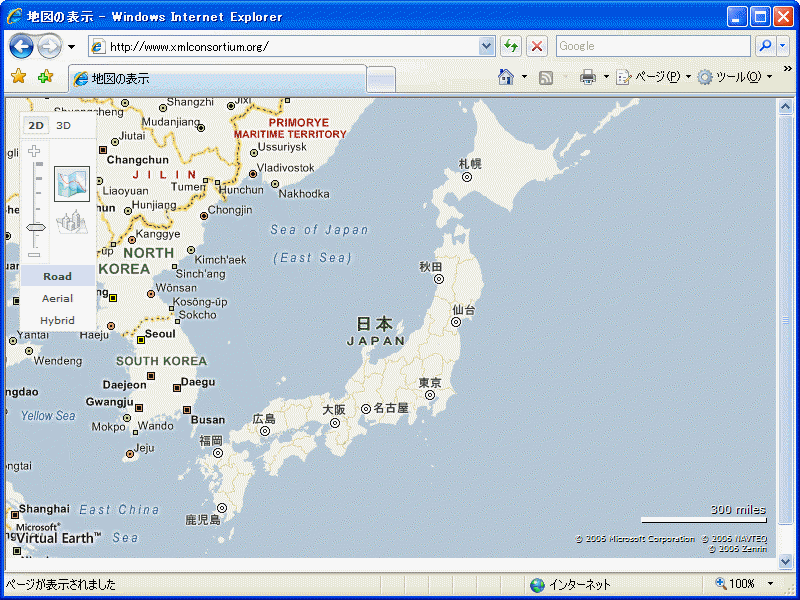
単に地図を表示させる場合には下記のページを作成する。

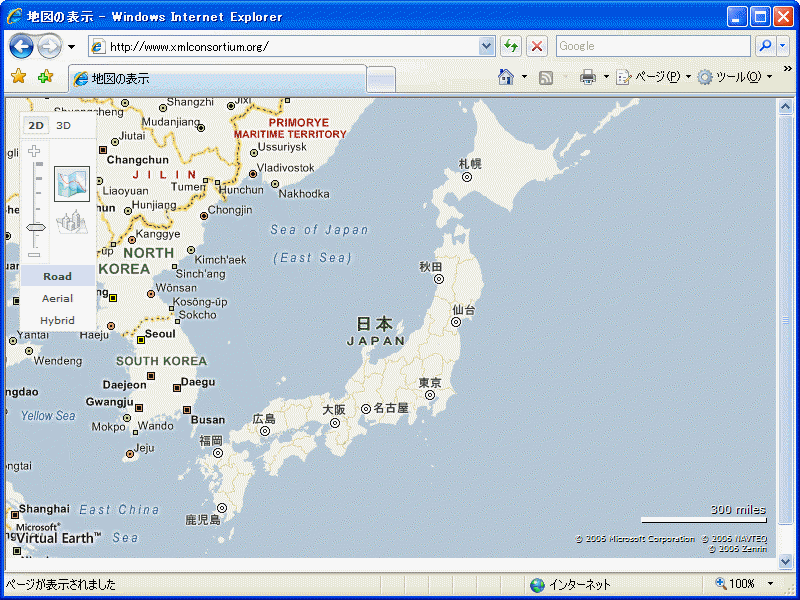
ページを作成し保存したら、ブラウザで表示させる。(こちらで実際に表示できます)

このように、JavaScript提供タイプはクライアントサイドだけで動作するため、手軽に扱う事ができる。
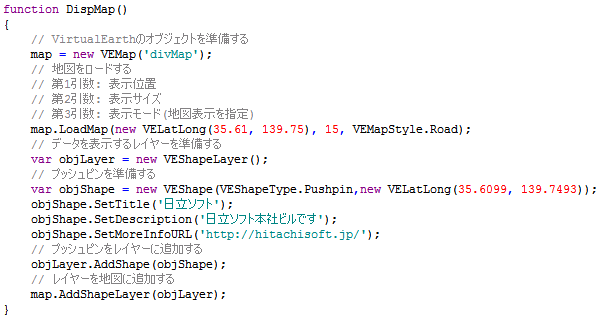
【情報を地図上に表示させる】
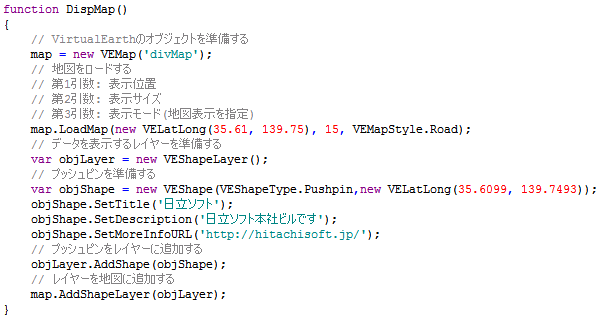
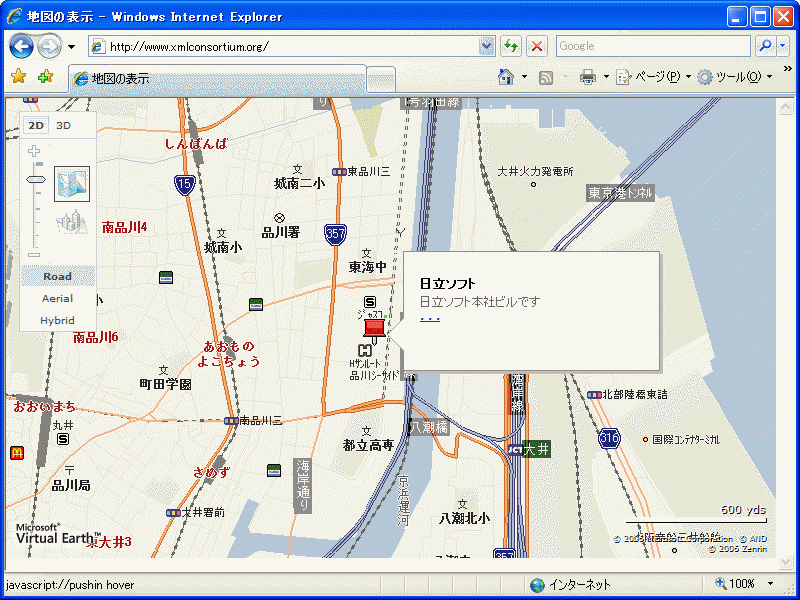
地図上に情報を表示させる場合には上記で作成したページのDispMapメソッドを下記のように変更する。

ページを作成し保存したら、ブラウザで表示させる。(こちらで実際に表示できます)

このように、地図上への任意の情報の表示も容易に可能である。
【Webサービスのデータを地図上に表示させる】
次に、じゃらんWebサービスのデータをVirtualEarthに表示する。
ここで、タイプの異なるWebサービスタイプとJavaScriptタイプはどう組み合わせて使う事ができるのか考えてみる。
考えられる方法としては、どちらかをもう一方のインターフェースに合わせる事になる。
- パターン1: JavaScriptでWebサービスを呼び出す
- パターン2: サーバ側でJavaScriptを生成する
パターン1は、クロスサイトスクリプティングとなり、多くのブラウザではセキュリティリスクとなるため禁止されている。
このため、ここではパターン2で連携させてみる。
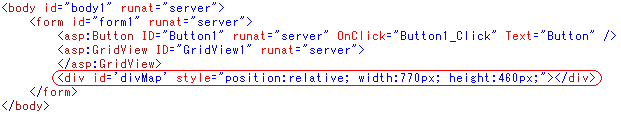
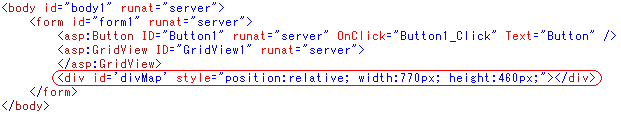
まずは、ASP.NETからのWebサービス呼び出しで使用した画面に地図を表示する場所となるDIVタグを追加する。
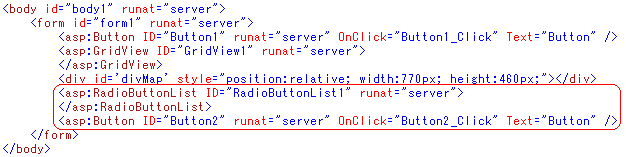
画面のソースビューでみると下記の通りとなる。(BODYタグ内のみ抜粋、赤囲み部分を追記)

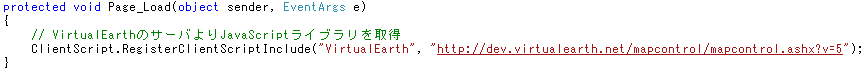
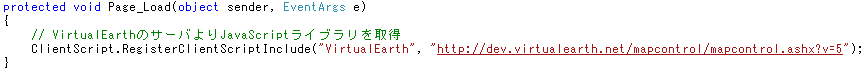
次にこのページでVirtualEarthのJavaScriptライブラリを読み込む。
ASP.NETではJavaScriptライブラリはRegisterClientScriptIncludeメソッドを利用して読み込む。
Page_Loadイベントハンドラのコードを下記のように記述する。

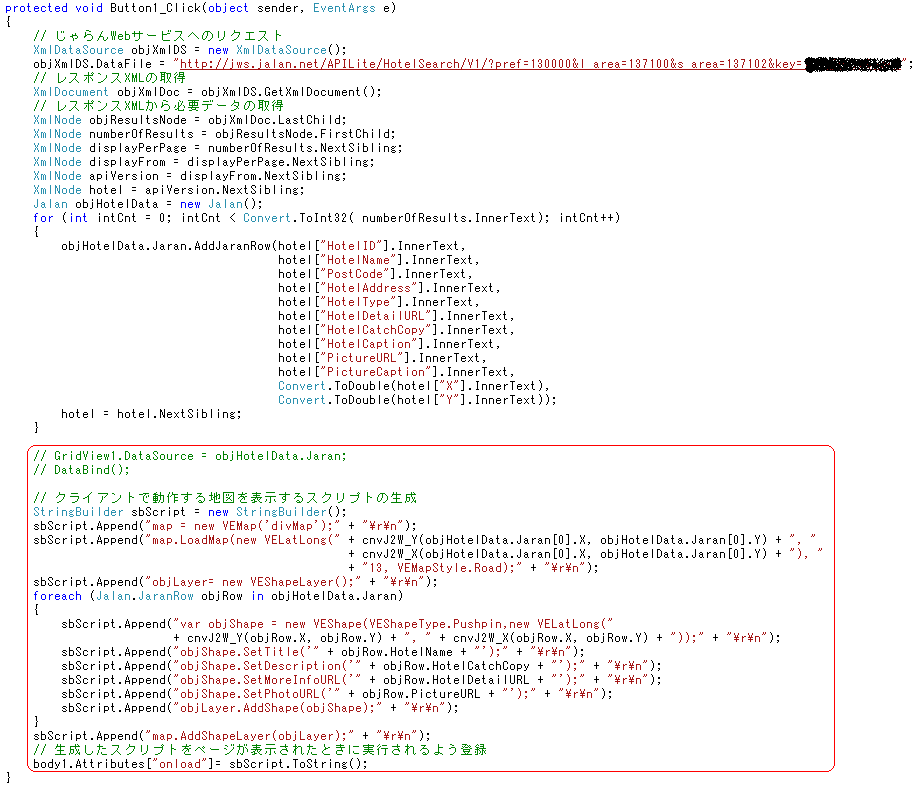
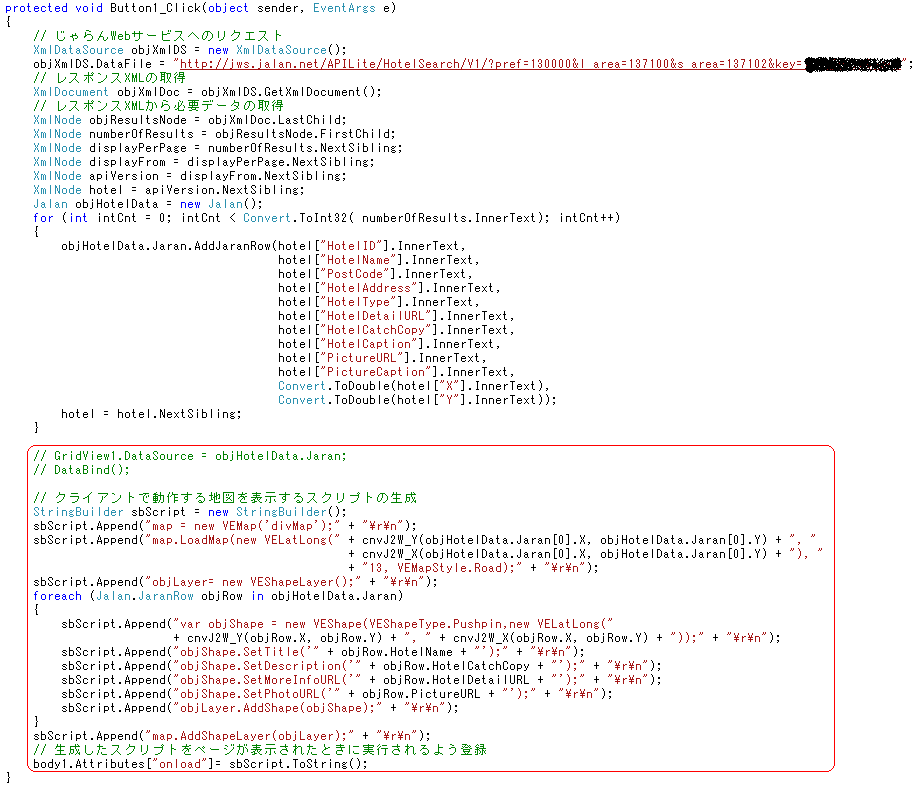
最後にボタンクリック時の処理を下記のように修正する。(赤囲み部分を追記・修正)

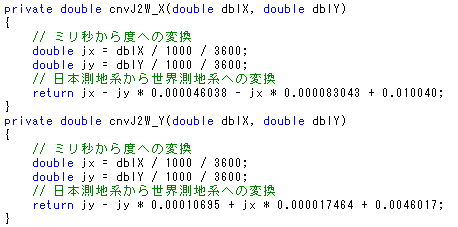
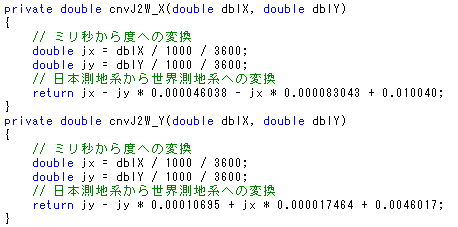
ここで、cnvJ2W_X, cnvJ2W_Yメソッドを利用している。
これは、じゃらんWebサービスの位置情報が日本測地系(ミリ秒)で取得できるのに対し、VirtualEarthに渡す位置情報が世界測地系(度)であるため、下記のような変換用のメソッドを準備し利用している。

変換の式についてはじゃらんWebサービスのチュートリアルに記載されている。
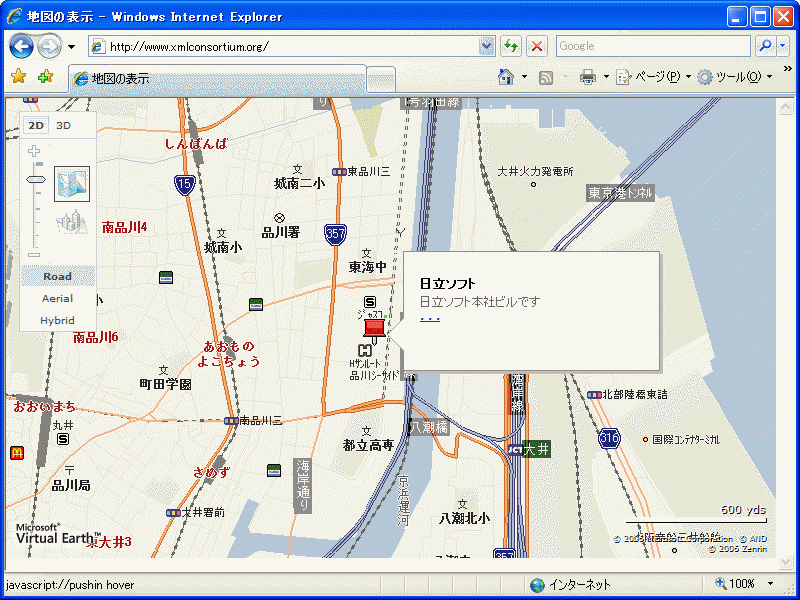
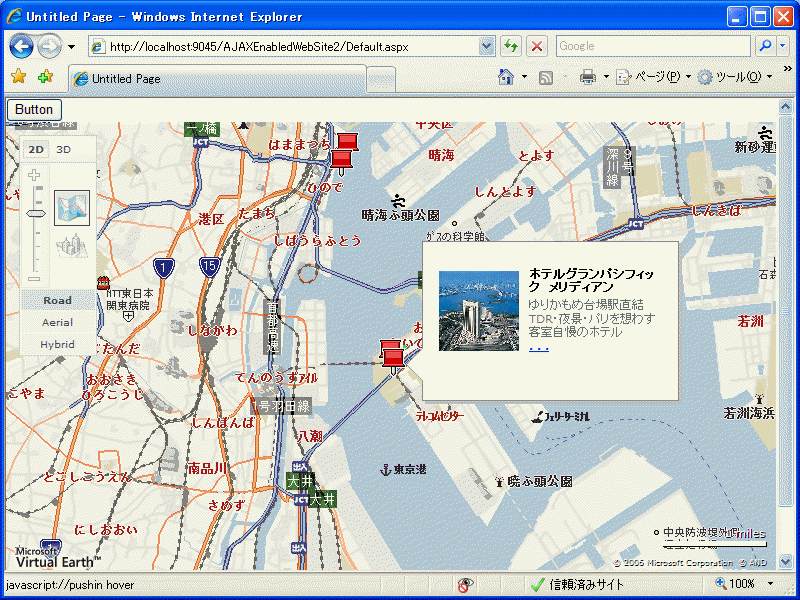
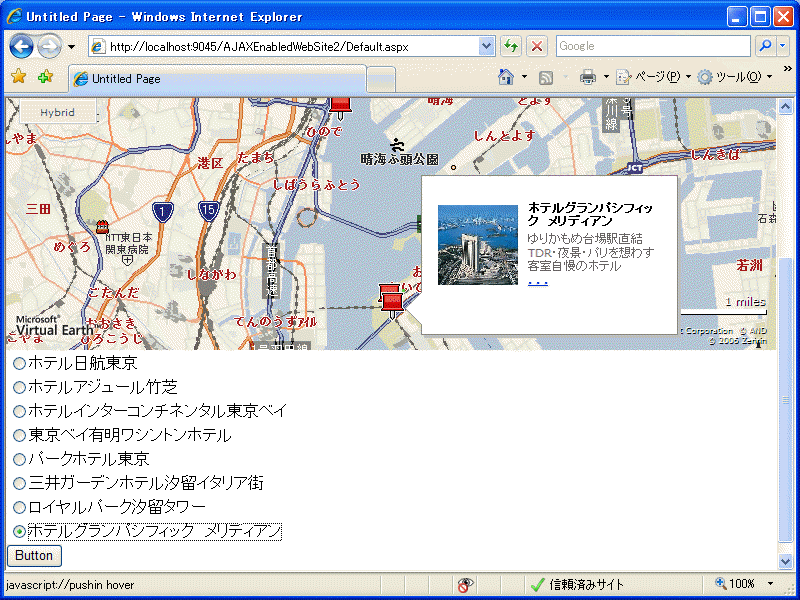
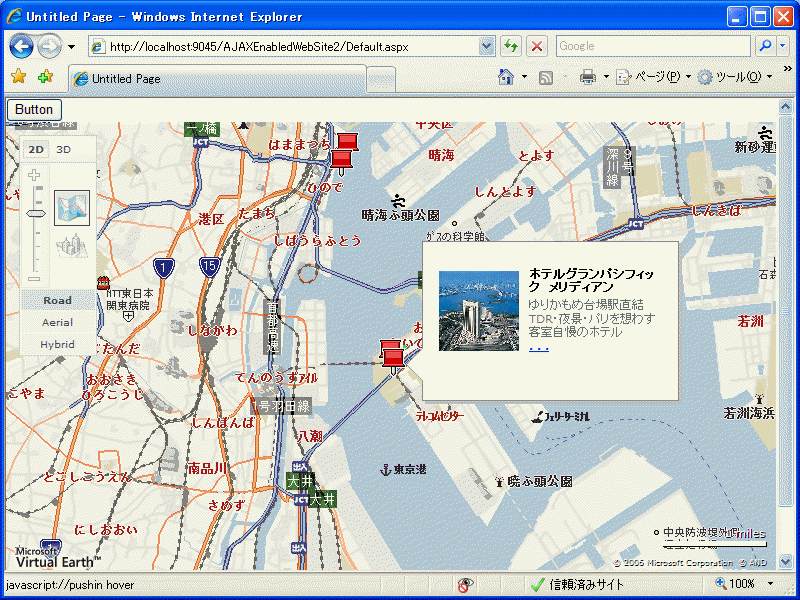
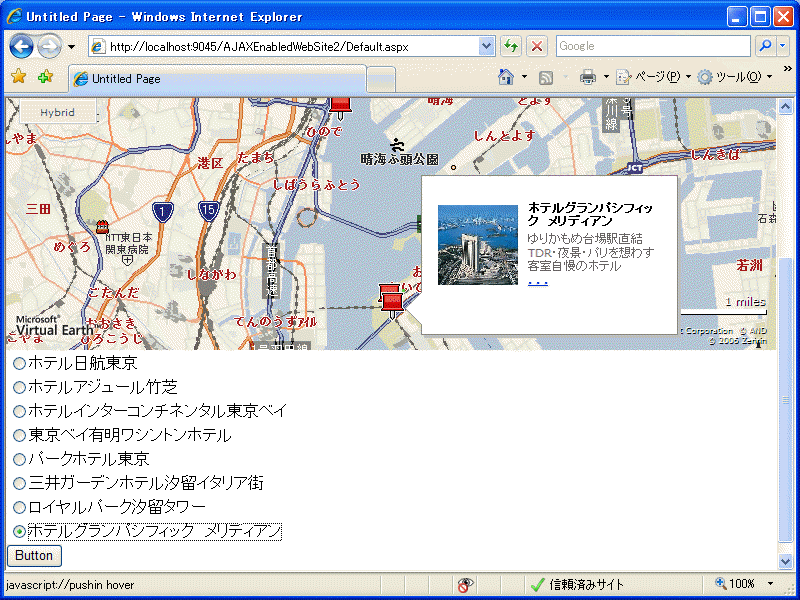
これで完成である。実行してみるとブラウザ上にボタンが表示される。このボタンをクリックする事で下記のような画面が表示される。
ピンマークにマウスカーソルを合わせると吹き出しでホテルの情報も表示される事が確認できる。

このようにWebサービスで取得した情報を地図上に表示させるためには、サーバ側でWebサービスにアクセスし、取得した情報を使ってクライアント側のスクリプトコードを生成する。
最後にサーバコンポーネント提供型の使い方について解説する。
Webサービスから取得したホテル名や住所などの情報を、Google
Calendar Data APIを使って、Google
Calendarの予定として登録する。
【Google Calendar Data APIの取得】
Google Calendar Data APIについても、チュートリアル形式のドキュメントが公開されている。
こちらを調べて使っていく形となる。
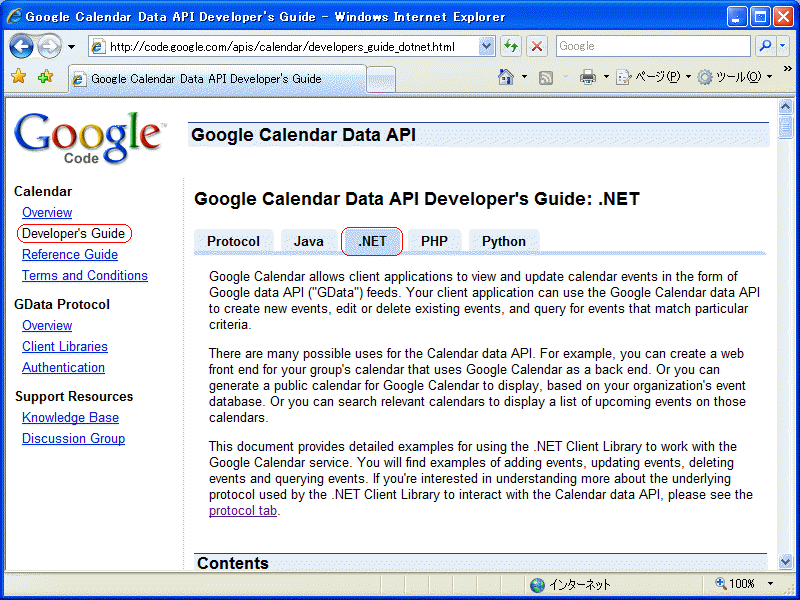
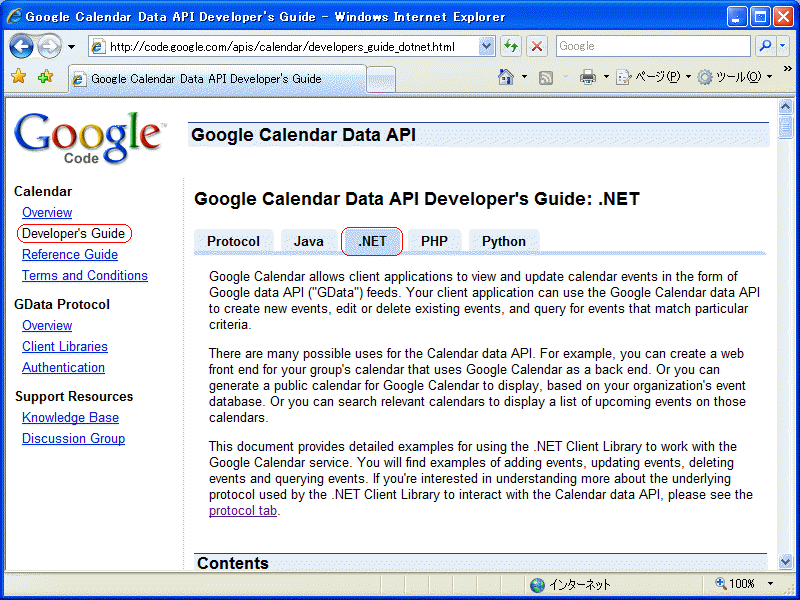
まずはライブラリをダウンロードする。Google Calendar Data APIのページのDeveloper's Guideで.NETタブをクリックする。

ページを少しスクロールするとGetting startedセクションがあり、こちらからGoogle Calendar Data
APIのライブラリをダウンロードできる。
今回は公開されていた中で一番最新の物であるgdata.net.1096.zipをダウンロードした。
【Google Calendar Data APIの利用準備】
ダウンロードしたファイルは圧縮されておりソースコードとライブラリが含まれる。
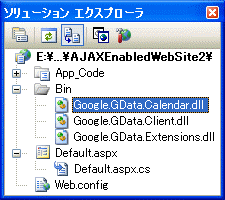
今回はライブラリを取り出して利用する。圧縮ファイルを展開し、その中のclients/cs/lib/releaseフォルダにライブラリが存在する。
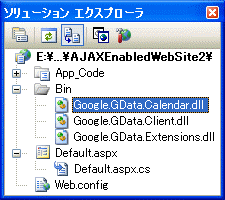
Google Calendarへの登録には下記の3つのライブラリを利用するのでASP.NETプロジェクトのbinフォルダにコピーする。
Google.GData.Calendar.dll
Google.GData.Client.dll
Google.GData.Extensions.dll

また、コードを書きやすくするためusingの記述を行う。

これで、ASP.NETからGoogle Calendar Data APIを利用するための準備が整った。
【選択したホテルの情報を使って予定の登録を行う】
今回はGoogle Calendar Data
APIの利用方法をわかりやすくするため、地図の下にホテルを選択するオプションボタンを配置しホテルを選択する事とする。
(VirtualEarthでは吹き出しの内容をカスタマイズする事も可能となっているため、吹き出し中にボタンを配置する事もできる。)
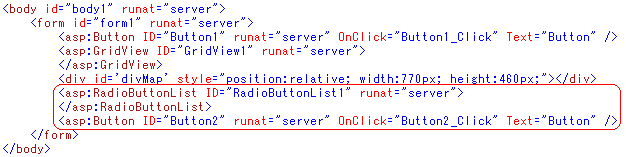
まずは、RadioButtonListコントロールとButtonコントロールを追加する。
画面のソースビューでみると下記の通りとなる。(BODYタグ内のみ抜粋、赤囲み部分を追記)

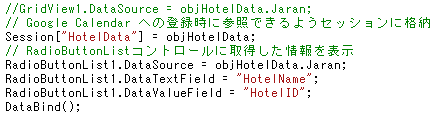
次にWebサービス呼び出しのボタンクリック時の処理を変更する。
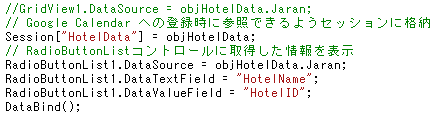
Webサービスで取得した情報を地図に表示するときにコメントアウトした部分を下記のように変更する。

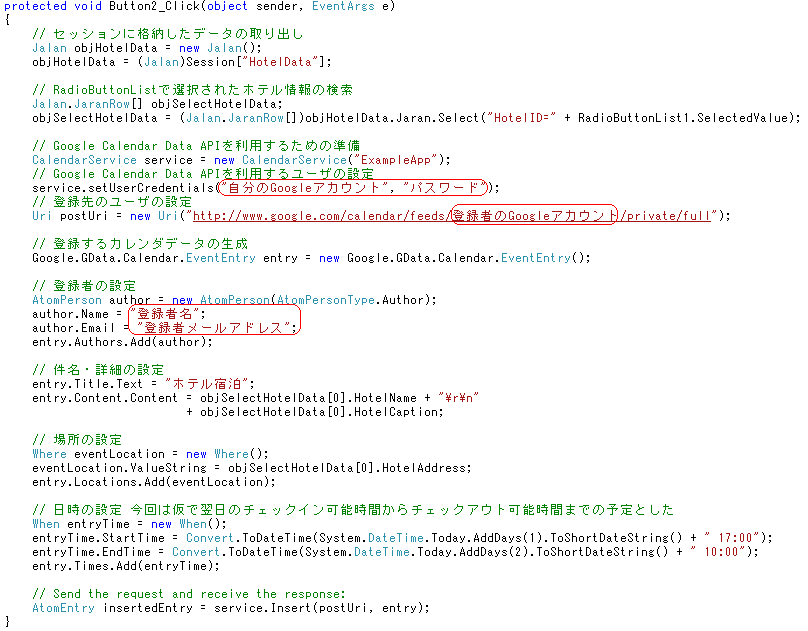
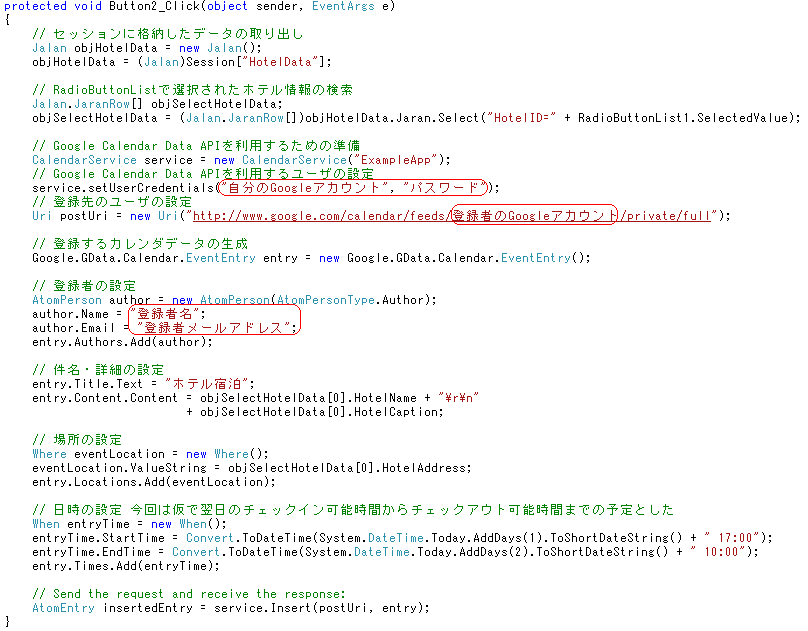
最後に今回追加したボタンのクリック時の処理を下記のように記述する。
(赤枠部分は利用者の情報に置き換える必要がある)

これで完成である。実行させてみると地図の下にRadioButtonでホテルの一覧が表示されている事がわかる。
ホテルを選択肢一番下のボタンをクリックするとGoogle Calendarに選択したホテルで翌日に宿泊するスケジュールが登録されている事が確認できる。

ここで作成したサンプルはこちらから取得できる。
ただし、Google Calendar Data APIは別途準備する必要がある。
本記事ではマッシュアップに使えるサービスの、代表的な3種類の呼び出し方法の連携を行ってみた。
- じゃらんWebサービス (REST型: 情報を提供するサービスはRESTやSOAPを使った例が多い)
- Virtual Earth API (Script提供型: Google Maps も同様)
- Google Calendar API (サーバコンポーネント提供型: 他にはあまりない形)
それぞれメリットデメリットはあるが、SOAP/REST型は開発ツールによって
コンポーネント提供型と同じように利用可能になる事も多い
ただ、Script提供型はこういった提供方法をとらないとプログラムが煩雑になる場合が多い
このため、連携させて使うという事は今後も発生するだろう。
また、他の開発言語を使った場合にも基本的な考え方については同じである。
ぜひ、様々な情報を使いやすいようにマッシュアップさせて頂きたい。
本頁の著作権:
Copyright (c) XML コンソーシアム 2007 All rights reserved.
Copyright (c) 日立ソフトウェアエンジニアリング株式会社 2007 All rights reserved.
「エンタープライズ・システムのためのWeb 2.0」目次に戻る