非同期にリクエストを送るためのオブジェクトであるXMLHttpRequestオブジェクトはブラウザにより実装が異なるため、 下記コードのようにブラウザのサポート状況を確認しながらオブジェクトの生成を行う必要がある。

こういった煩雑なコードが、ASP.NET AJAXを利用する事によって下記のように簡潔に記述することが可能になる。


ここでは、3.3のAjaxライブラリの二つのアプローチで示した、JavaScriptのAPIという形で提供されるタイプと、
JavaScriptコードを意識せずに実装できるタイプの実際の利用方法について説明する。
今回、両方のアプローチを利用可能なライブラリとしてASP.NET AJAXを例にあげて説明する。
ASP.NET AJAXとは、Microsoft社が開発したAjaxライブラリである。
現在ASP.NET AJAXサイト(http://ajax.asp.net/)からダウンロードできる。
Visual Web Developer 2005 Express Editionと組み合わせる事で、無償で利用する事が可能である。
ASP.NET AJAXのうちJavaScriptのAPIという形で提供される部分は、 ブラウザの互換性を気にせず記述できたり、JavaScriptの記述を簡潔にする事を目的としている。
たとえば、AjaxでWebサービスを呼び出すコードを見てみる。
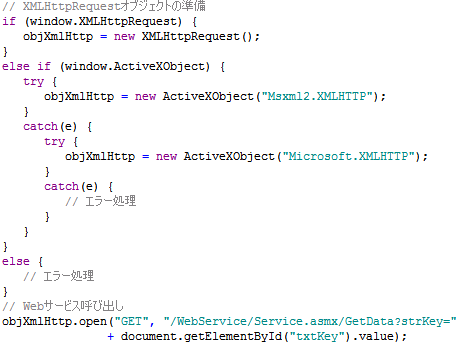
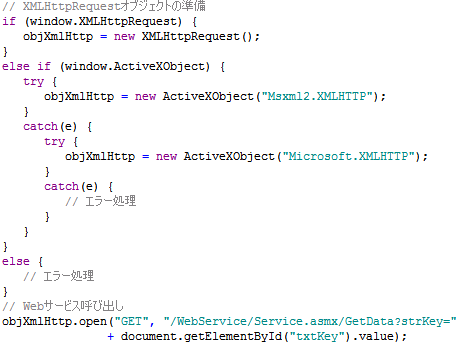
非同期にリクエストを送るためのオブジェクトであるXMLHttpRequestオブジェクトはブラウザにより実装が異なるため、
下記コードのようにブラウザのサポート状況を確認しながらオブジェクトの生成を行う必要がある。

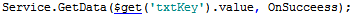
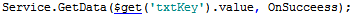
こういった煩雑なコードが、ASP.NET AJAXを利用する事によって下記のように簡潔に記述することが可能になる。

JavaScriptコードを意識せずに実装できるタイプは、開発環境であるVisual Studioと合わせて使う事により、 部品の貼り付けといった簡単な方法でAjaxアプリケーションを作成する事が可能である。
たとえば、POSTによる画面の再表示なく画面表示を切り替えるアプリケーションを作ってみる。
下記の手順はVisual Web Debeloper 2005 Express Editionと
ASP.NET 2.0 AJAX Extensions 1.0をインストールした環境で行っている。
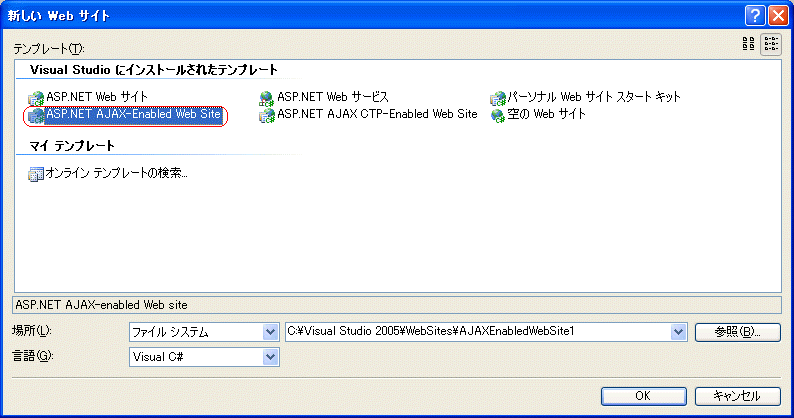
まずは、ASP.NET AJAXを使うWebアプリケーションの枠組みであるプロジェクトを作成する。

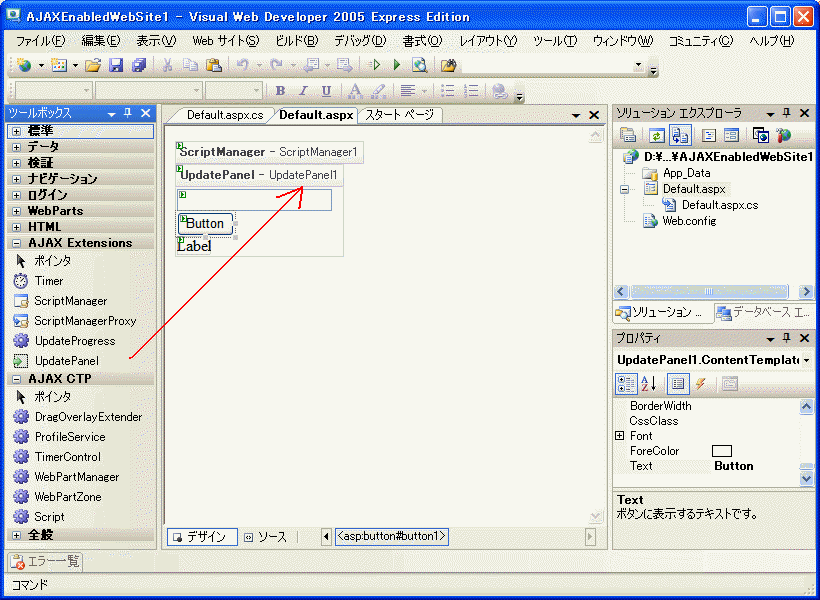
次に左のツールボックスからコントロールを貼り付ける。
貼り付けるコントロールは、UpdatePanel、TextBox、Button、Labelとする。(配置は画面参照)

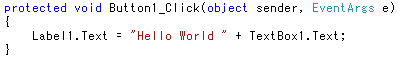
次にボタンクリック時のサーバ側での処理を記述する。

これで完成である。実行してみるとボタンクリック時に画面の再表示なくテキストボックス下に文字が表示される事が確認できる。
本頁の著作権: Copyright (c) XML コンソーシアム 2007 All rights reserved. Copyright (c) 日立ソフトウェアエンジニアリング株式会社 2007 All rights reserved.